WILLDE
Miembro



Cantidad de envíos : 135
Edad : 33
Localización : En SEX and the city (ojala) o-0 en una peli ? o-o . No yo vivo en.. m.. donde era =? Ah! Willde City
Fecha de inscripción : 25/06/2008
 |  Tema: Como hacer imagenes con movimiento (ImageReady) Tema: Como hacer imagenes con movimiento (ImageReady)  Lun Dic 01, 2008 3:44 pm Lun Dic 01, 2008 3:44 pm | |
| Hi... Weno aca mas o menos les voy a explicar para hacer
imagnes en movimiento.. o como se llaman... GIF.
Ya q mucho preguntan como se hacen y eso..
No es dificil por lo contrario es mas facil de lo q parece...
Primero lo primero.. tiene q elegir la imagen o el texto al q quieren animar..
en mi caso... Es este..
(siempre con photoshop en mi caso CS2.. esta en ingles... pero yo se los explico
en español.)
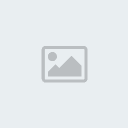
Mi imagen para animar es un texto.. comun
dice Nelson (mi nombre  ) es un archivo de 700x400 pixeles. ) es un archivo de 700x400 pixeles.

Weno una ves q tiene la imagen o texto q quieren animar..
piensen en la animacion q le quieren hacer...
q se mueva.. q tenga destellos... q cambie de color..
q aparesca y desaparesca.. no se infinidad..
su imaginacion es el limite! 
Yo lo q voy a hacer.. es q las letras brillen mas y menos...
ocea como si fuera una luz q sube la intencidad y vuelve a bajar..
Es super facil... por q, lo unico q tengo q hacer es duplicar la capa del texto..
Y el brillo de la letra aumenta...
asi q voy a duplicar la capa 2 veces..
(segundo click duplicar capa, sobre la capa q deceas duplicar)
(YO dupliq la capa q dice nelson)
la capas.. son lo q voy a utilizar cuando pase al ImageReady para obtener el efecto deciado..
asi q tengo q hacer tantas capas como yo lo crea necesario para dar el efecto, en mi caso solo necesito 3
la primera... q es la original, y 2 copias... q son las q van a darle el efecto de iluminacion mas fuerte

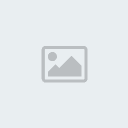
ven q dupliq la capa 2 veces...
esta.. "Nelson", "Nelson copy" y "Nelson copy2"
Con estas 3 capas... son con las q voy a consegir el efecto
de iluminar la letra mas y menos...
Ahora q tengo el texto q deceo animar..
y las capas para dar la animacion..
(si ubiera qria q el texto se moviera, ubiera duplicado las cpas del texto..
pero ubiera en cada capa movido el texto mas arriba o mas abajo)
tengo q pasar al imageready..
como o.O.. bien facil, van a Archivo<Editar en ImageReady
o aprientan Shif+Control+M

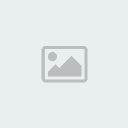
Ahora les abre el ImageReady...y van a ver mas o menos esto...

Si no les muestra la ventana de animacion... q es la q esta abajo a la izquierda
la q es largaa... esa,
Van a Ventana<Animacion
Ya q es muy importante q tengamos esta aplicacion
abierta, por q de ahi es de donde vamos a "configurar" las viapocitivas...
de la animacion.
IMPORTANTE! (EXPLICACION)
En esta ventana de animacion se crean caps..
cada capa q se crea en esta ventana.. es una viapocitiva...
de las q van a conformar la animacion..
Cada capa en esta ventana esta conpuesta por todas las capas
q nosotros abiamos creado en el Photoshop
y la manera en la q "configuramos" es ocultando y mostrando...
en cada "viapocitiva".. las cpas q aviamos creado en el Phtoshop
Asi q vamos a trabajar con la ventana de "animacion"
y la ventana de cpas... q esta en el mismo lugar q en el photoshop..
abajo a la derecha.. (lo marque con un circulo azul)

Weno ahora q ya saben con q vamos a trabajar y mas o mens q es cada cosa..
vamos a crea 2 viapocitivas nuevas en la ventana de animacion (en total van a aver 3).
(lo señale con ROJO)
Recuerden... cada ves q seleccionan
en una viapocitiva (de la ventana de animacion) van a tener
todas las capas q aviamos echo en photoshop (las capas dentro del
circulo azul)
Asi q para empesaar nos tenemos q parar en la primer viapocitiva...(circulo rojo)

y en la ventana de cpas (circulo rojo)
ocultamos las 2 copias de la cpas "nelson" ocea ocultamos "nelson copy" y "nelson copy 2"
(se oculta sacando el ojito)

Q obtenemos con esto o.O
q la primera viapocitiva de la animacion..
sea el nombre "nelson" sin ningun brillo agregado ni nada..
q sea tal cual estaba al comienzo del torial.
luego nos paramos en la segunda viapocitiva...
pero esta ves... ocultamos solo "nelson copy 2"
y dejamos a la vista "nelson" y "nelson copy"
esto va a hacer q la segunda viapocitiva de nuestra animacion
tenga un poco mas de brillo q la primera... poor q tiene 2 capas con el nombre
"nelson" lo q hace q la letra brille mas.
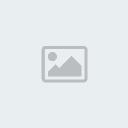
(Fijencen.. como la imagen de arriba "la primera viapocitiva"
Brilla menos q la imagende abajo, "la segunda viapocitiva")

Ahora hacemos lo mismo..
nos paramos en la tercera viapocitiva...
y esta vez.. dejamos
todas las cpas "nelson" "nelson copy" y "nelson copy 2"
a la vista.. ocea no ocultamos ninguna...
asi hacemos q la 3ra viapocitiva tenga mas brillo q la 2da...
asi..

Y listo ahora tenemos las 3 viapocitivas...
cada 1 con un brillo diferente...
Asi q TERMINAMOS!
Para ver como qdo
aprientan en "play" (lo marque en rojo)

Y si les gusta lo q ven.. luego q apretaron "play"
la guardan, como o,O
facil !  jaja jaja
Van a Archivo<Guardar optimizada en
o Control+Shif+Alt+S

Le dan en..

Luego van a donde la guardaron...
Segun click "vista previa"

Y ta tan! tienen una imagen animada  jaja jaja

espero ahora entiendan mejor el ImageReady...
y no tengan miedo de experimentar con el q no muerde!
Quiero ver resultados!
y por preguntas posteen...
Costo! subir todas esa fotos al ImagesHack 
esta re lenta esa web!
Pero pude!
Mi ejemplo es una m...
pero justamente era un ejemplo para q entiendan mas del
ImageReady... y q es mejor si entran desde el photoshop
q guardando las imagnees y depues abriendolas...
Si crean las capas y despues las mandan directo es mas mejor
por q es mas facil  jaja. jaja.
Atte: Nelson.- Willde 
msn: estesoyyo4884@hotmail.com 
| |
|
Faquu
Miembro Jr.



Cantidad de envíos : 50
Edad : 29
Localización : Montevideo, Uruguay! Abajo del Puente Pantanosoooo!! xD
Fecha de inscripción : 01/12/2008
 |  Tema: Re: Como hacer imagenes con movimiento (ImageReady) Tema: Re: Como hacer imagenes con movimiento (ImageReady)  Mar Dic 02, 2008 3:02 pm Mar Dic 02, 2008 3:02 pm | |
| paraa,,, ni en el Liceo leo tantoo !! pero esta weno el turotial  | |
|
